Data analysis and visualization with R: Setup
Setup Instructions for Actual Lessons
-
Installation instructions for core lessons are included in the [workshop template’s home page][template], so that they are all in one place. The
setup.mdfiles of core lessons link to the appropriate sections of the [workshop template page][https://github.com/swcarpentry/workshop-template]. -
Other lessons’
setup.mdinclude full installation instructions organized by OS (following the model of the workshop template home page).
Setting Up for Lesson Development
If you want to set up Jekyll so that you can preview changes on your own machine before pushing them to GitHub, you must install the software described below. (Note: Julian Thilo has written instructions for installing Jekyll on Windows.)
-
Ruby. This is included with Linux and Mac OS X; the simplest option on Windows is to use RubyInstaller. You can test your installation by running
ruby --version. For more information, see the Ruby installation guidelines. -
RubyGems (the package manager for Ruby). You can test your installation by running
gem --version. -
Jekyll. You can install this by running
gem install jekyll.
If you want to run bin/lesson_check.py (which is invoked by make lesson-check)
you will need Jekyll (so that you have its Markdown parser, which is called Kramdown)
and the PyYAML module for Python 3.
Creating a New Lesson
We will assume that your user ID is gvwilson and the name of your
lesson is data-cleanup.
-
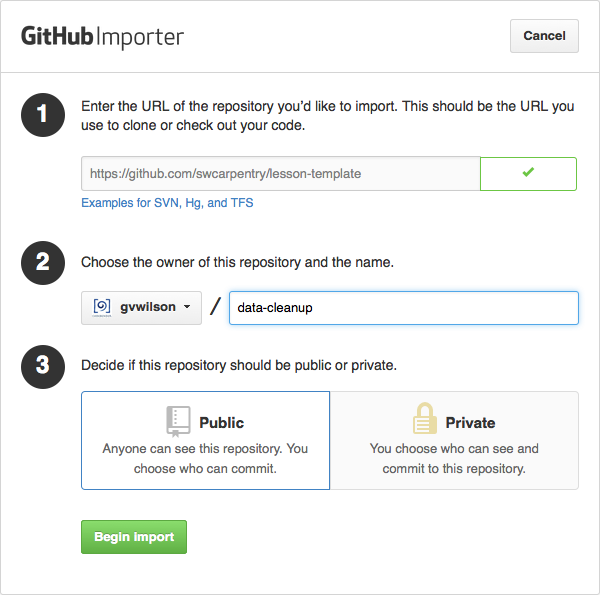
Go to GitHub’s importer.
-
Put the URL of the styles repository in the “Your old repository’s clone URL” box. Do not use the URL of this repository, as that will bring in a lot of example files you don’t actually want.
-
Click on “Check the URL”. (GitHub won’t import until you’ve done this.)
-
Select the owner for your new repository. In our example this is
gvwilson, but it may instead be an organization you belong to. -
Choose a name for your lesson repository. In our example, this is
data-cleanup. -
Make sure the repository is public.
-
At this point, you should have a page like this:

You can now click “Begin Import”. When the process is done, you can click “Continue to repository” to visit your newly-created repository.
-
Clone your newly-created repository to your desktop:
$ git clone -b gh-pages https://github.com/gvwilson/data-cleanup.gitNote that the URL for your lesson will be different than the one above.
-
Go into that directory using:
$ cd data-cleanupNote that the name of your directory will be different, since your lesson probably won’t be called
data-cleanup. -
Manually add the styles repository as a remote called
template:$ git remote add template https://github.com/swcarpentry/styles.gitThis will allow you to pull in changes made to the template, such as improvements to our CSS style files. (Note that the user name above is
swcarpentry, notgvwilson, since you are adding the master copy of the template as a remote.) -
Run
bin/lesson-initializeto create all of the boilerplate files that cannot be put into the styles repository (because they would trigger repeated merge conflicts). -
Create and edit files as explained in the episodes of this lesson.
-
Preview the HTML pages for your lesson:
$ make serve -
Commit your changes and the HTML pages in the root directory of your lesson repository and push to the
gh-pagesbranch of your repository:$ cd data-cleanup $ git add changed-file.md changed-file.html $ git commit -m "Explanatory message" $ git push origin gh-pages -
Tell us where your lesson is so that we can add it to the appropriate index page(s).
Note:
-
SSH cloning (rather than the HTTPS cloning used above) will also work for those who have set up SSH keys with GitHub.
-
Once a lesson has been created, please submit changes for review as pull requests that contain only the modified Markdown files. Do not submit generated HTML.
-
Some people have had intermittent errors during the import process, possibly because of the network timing out. If you experience a problem, please re-try; if the problem persists, please get in touch.